Run for cover! Google is about to drop a big update!
And we have strong reason to believe that this will be a major update that could completely reshuffle search engine results.
If you fail to prepare, the Google rankings of your website (and any websites you manage) may plummet. Alternatively, if you take action early, you could significantly boost your organic traffic when this update is rolled out.
In this post, we explain the key components of this update and teach you how to prepare your website for D-Day.
What Is The Google Page Experience Algorithm Update?
The Google Page Page experience update is an effort to monumentally improve the browsing experience for users – both on desktops and mobile devices.
The Google Page Page experience update is an effort to monumentally improve the browsing experience for users – both on desktops and mobile devices.
This shouldn’t be a surprise. Google has had a strong emphasis on user experience (UX) for quite some time, as evidenced by the success of web pages that perfectly meet searcher intent.
But with this upcoming update, Google placing even greater emphasis on UX, and we have a hunch it’s going to give some top-ranking websites whiplash.
Here’s why.
Google rarely gives any warning of upcoming algorithm updates. In the past, they’d randomly quake the surface web with sudden major changes, spreading panic throughout the digital marketing world – the words “Panda update” still makes every digital marketer’s eye twitch uncontrollably.
But in this instance, Google is giving plenty of notice – almost 6 months notice – which is very outside of its character.
Google first announced this upcoming in November 2020. Originally, the algorithm update was scheduled to begin in May 2021. That has now been pushed forward to mid-June 2021 with a complete roll-out by the end of August 2021.
With this much notice, Google seems to be hinting at a major change that requires plenty of preparation.
But despite the magnitude of this update, if you read between the lines, it could be a step towards the future success of your online business.
When this Google page experience 2021 update is complete, user experience will become a direct ranking factor. This means websites that are the most user-friendly and provide the most relevant content will be pushed up the Google Search Result Page (SERP) – irrespective of their brand size.
Brand size has been a ranking factor for quite some time. Famous brands known for their product or service range are more likely to surface in the top positions when keywords associated with their offerings are searched – that’s why Nike is almost always in the top positions for the keywords “running shoes.”

But after this algorithm update, brand size will be less of a ranking factor. To be clear, it won’t be completely disregarded, but future updates will likely place successively less weight on brand size and more on UX.
So if you start optimizing your website for user experience now, you’ll be investing in the compounding future success of your website.
Before we dive into the process of preparing for this update, it’s important to have a clear understanding of Google’s new website performance metrics so that you can confidently play by their rules.
Google Web Vitals: What Are They?
Nobody knows exactly how Google’s algorithm works. It’s purposely kept a secret to prevent exploitation. But in April 2020, Google revealed some secrets through its Web Vitals announcement.
Web Vitals is an ever-so-slight peek into the metrics that govern what’s becoming the new dominant ranking signal – user experience.
At this point, little has been revealed about the factors that evaluate page experience, but we do know these factors are affected by a subset known as Core Web Vitals.
What Are Core Web Vitals?
Core Web Vitals are the primary metrics that evaluate different aspects of a website’s overall user experience. These metrics will evolve over time, but for now, they’re split into three primary categories – Largest Contentful Paint (LCP), First Input Delay (FIP), and Cumulative Layout Shift (CLP).
The Core Web Vitals assess events that could make a website visitor’s experience either incredibly painful or incredibly good. Let’s discuss each of them.

A website’s load speed is an obvious factor that will impact user experience, but instead of measuring the time until the first speck of content appears, Largest Contentful Paint considers perceived load speed.
Perceived load speed is a measurement of the time it takes for the largest content element within the area of visibility to fully load.
The area of visibility depends on the platform being used, it’s either the entire mobile screen if browsing on mobile or the entire web browser if browsing on a desktop.
Currently, Google is evaluating a website’s load speed using the First Contentful Paint (FCP) metric. FCP measures the time between a website loading and any segment of its content appearing on the screen.
In the example below, FCP occurs in frame 2.

Source: web.dev
But after this update, LCP will become the major page speed metric and FCP will become more of a reference point.
Let’s compare FCP to the new metric LCP.

FCP occurs in frame 1 because that’s the first instance of content, but LCP doesn’t occur until frame 3. This is because frame 3 is the first instance of the largest website element loading, which in this case is the Instagram logo.
What Is A Good LCP Score?
LCP should be a maximum of 2.5 seconds which will give you “good” standing. Ideally, it should be less than that. For the LCP metric (as well as FIP and CLP), Google expects 75% of all your website page views to have a good standing (or be in the green).
We’ll outline the process of optimizing for LCP shortly. But if you prefer to skip ahead, click here.
An important LCP measurement nuance to be mindful of is that large content elements that are rendered in view and then pushed off-screen will not stop the LCP counter. The clock will keep ticking until the final largest element in view settles.

In the example above, the Largest Contentful Paint first occurs in frame 1 and it’s then updated in frame 3 when a larger element appears in view. The LCP clock stops counting when the Largest Contentful Paint in view finally settles in frame 5.
What Factors Impact LCP
Factors that directly impact your LCP score could include:
- Slow server response times – Extended Time-To-First-Byte (TTFB).
- Render Blocking CSS and Javascript – Scripts and stylesheets that block HTML parsing.
- Lengthly resource loading – When videos, block-level elements, and images are rendered above-the-fold.
First Input Delay (FID)

First Input Display (FID) measures interactivity. This is the time between a web visitor’s first interaction with a page and the initiation of that action.
An interaction could be any of the following:
- Link click
- Button tap
- Choosing a menu option
- Taping on an accordion menu on mobile devices.
- Entering an email address into a form field
It’s obvious why this is considered a Core Web Vital. A fast-loading website only improves UX if it accelerates user interaction. If after quickly loading, your website’s triggered functions are slow and sloppy, users will bounce and search for a better website experience.
Google recommends an FID time of 100 milliseconds or less.
What Factors Impact FID?
First Input Delay becomes extended when a browser isn’t able to respond to user triggers because it’s still processing background tasks. When a user interacts with a web page with a poor FID score, the website seems like it’s unresponsive.
Events that could extend FID include:
- Slow loading JavaScript functions
- Lengthly asset downloads.
- Executing block operations.
Heavy WordPress themes
- Inefficient WordPress styling
But what if a web page has minimal function options, like a blog post or news article, how will FID be calculated?
In these use-cases, FID will likely be a low priority since users only have two major options – scroll down, or pinch to zoom.
But if your blog post is bordered with JavaScript-powered web functions, you’ll need to consider FIP optimization.
FID is an extremely important metric for Landing Pages since they usually contain CTA buttons and sign-up fields.
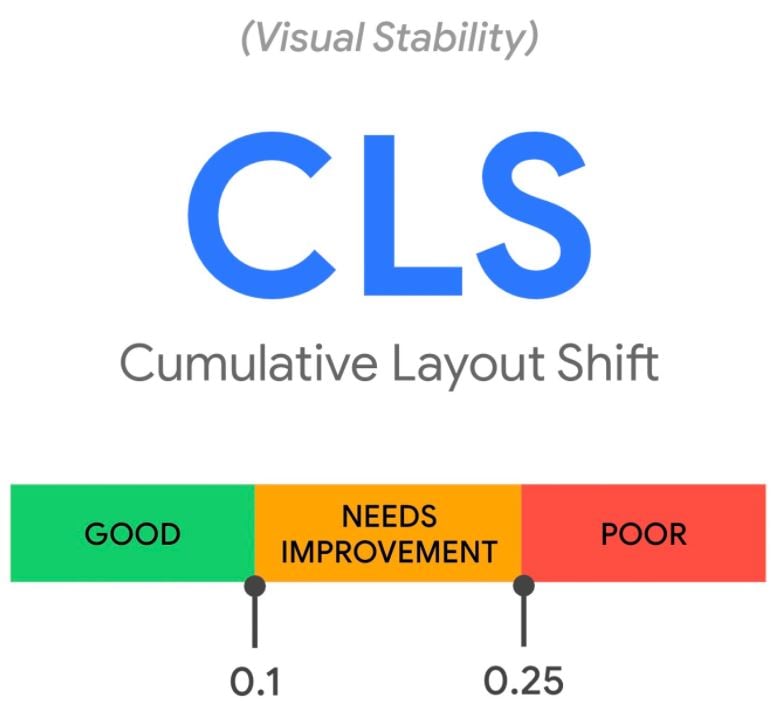
Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) is a measurement of visual stability. A low CLS score is arguably the major factor of user frustration, so it’s very important to get it as low as possible.
A CLS is an unexpected layout shift that occurs during the lifetime of a page view, not just while it’s loading (this is important). At best it could cause a user to lose their place on a page, at worst it could cause them to select an unwanted action.
Here’s an example of an unexpected layout shift initiating an unwanted action.
Quite frustrating isn’t it?
Just watching it makes our armpits dampen slightly.
Google made the right decision to span CLS measurement across the entire page view lifespan. You don’t want these glitches continuously annoying you as you try to read a web page.
Your final CLS score is calculated by adding all of the individual layout shift scores for every instance during a session.
What factors impact CLS?
A bad CLS score describes a website with a poorly organized loading sequence. Examples of events that negatively impact CLS include:
- Third-party widgets that autonomously resize
- DOM elements loading above existing content
- Fonts that render at a different size to its fallback
- Images and videos with no dimensions
- Flash of Invisible Text (FOIT)
- Flash of Unstyled Text (FOUT)
- Iframes with no dimensions
- Dynamically injected content
- Advertisements requiring network communications before updating DOM.
How To Optimize Your Website For The Google Page Experience Update 2021
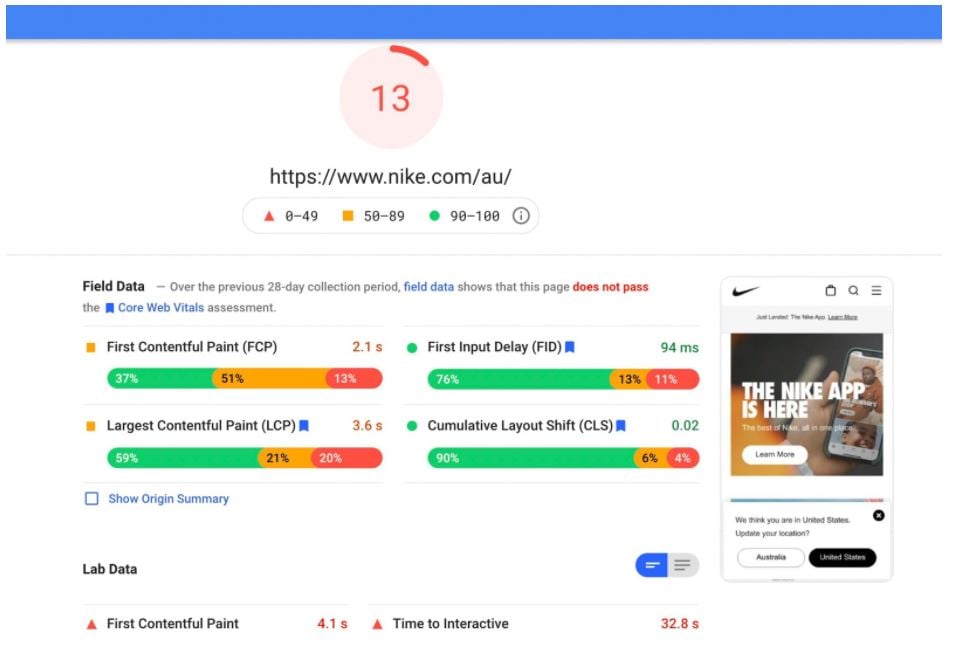
To prepare for the Goggle Page Experience update, you’ll need to measure your website’s performance against Google’s Core Web vitals.
To do this, head to PageSpeed Insights, input your home page URL, then hold your breath and click “Analyze.”
You’ll then see your overall score based on your performance across all of Core Web Vitals. The score for each analyzed page should be above 90.
As you can see, Nike has some serious work to do.

In the top left-hand menu, you can switch between Mobile and Desktop scores.

If your website has a terrible score, don’t panic! Most websites are likely to have bad scores, Googles new rules are very strict
Scrolling down the page and expanding each issue will reveal remediation suggestions by Google. If you’re not much of a techy, some of these suggestions may seem like gobbledygook. But don’t worry, there’s always help available if you need it.
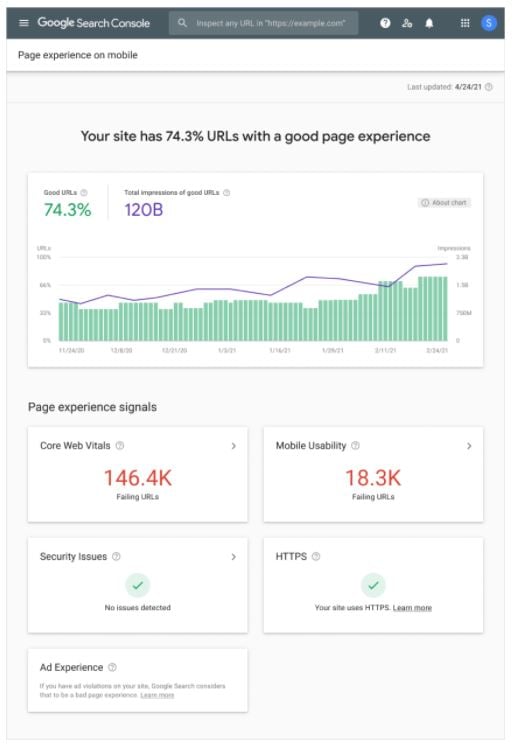
Instead of testing each URL individually, you can see data for your entire website by logging into Google Seach Console and selecting “Core Web Vitals” in the left-hand menu.

Just above the Core Web Vitals menu in Search Console is the new Page Experience Report. This report evaluates the expected experience of your web visitors based on Core Web Vital scores and the following signals:
- HTTP usage
- Ad experience
- Mobile usability
- Security issue

The following video by Google explains each of the Core Web Vitals in detail. It could also help you understand how to remediate common performance issues.
If you’re still struggling to lift your Core Web Vital numbers, some optimization efforts that could boost each core metric are outlines below.
How To Improve LCP Score
- Upgrade to a faster web host
- Use a CDN
- Compress text files
- Only use third-party scripts you absolutely need, remove the rest
- Establish third-party connections early.
- Defer JavaScript processing
- Use preload for critical assets
- Set up lazy loading
- Compress all images
- Remove all unnecessary JavaScript
- Remove all unnecessary CSS
Learn more about optimizing LCP
How To Improve FID Score
- Defer (or minimize) all JavaScript loading
- Remove non-essential third-party scripts
- Compress text files
- Remove all unused JavaScript
- Defer CSS to minimize main thread work
- Leverage browser caching
- Break up tasks running longer than 50ms
- Delay JavaScript execution time until user interaction
- Learn more about optimizing FID
How To Improve CLS Score
- Assign width and height size attributes for all media, including all website videos.
- Compress fonts
- Preload fonts
- Use a CDN to cache fonts
- Host fonts locally
- Only load new elements below the fold
- Reserve real-estate for all ads – to preserve the landing page experience for Google Ads.
- Assign fixed dimensions for ads – Something a PPC agency can help with.
- Delay JavaScript execution
- Avoid displaying dynamic content unless intentionally initiated by the user
If you offer web development for your clients, make sure you clear your browser cache before testing CLS performance. Website functionality within a development environment is often an untrue reflection of real user experience.
Learn more about optimizing CLS
Final Words
Google’s new website performance requirements are steep. But understand that your optimization efforts should complement the superior user experience you’re currently offering web visitors through content that meets searcher intent. If you lean too far into the UX side of things and neglect quality content, your efforts will be in vain.
The preparation requirements of this update are complex. But don’t worry, we can help make your web design compliant, show it off on social media, and build you a sensational reputation.
Tell us what you’re struggling with. Contact us for a free 30min consultation today!






